Mặc định mỗi website con trong mạng WordPress Multisite chỉ có 2 định dạng là subdomain hoặc subdirectory. Tuy nhiên chúng ta vẫn có giải pháp sử dụng tên domain cho từng website như một website riêng thật sự mà không cần dùng plugin nào.
TRỎ DOMAIN VÀ THÊM VÀO HOST
Trước khi thiết lập domain riêng cho website con, bạn cần phải trỏ domain về host và thêm nó vào trong host ở cùng thư mục website. Dưới đây là các cách thêm domain vào host ở từng môi trường khác nhau.
Đối với host dùng cPanel
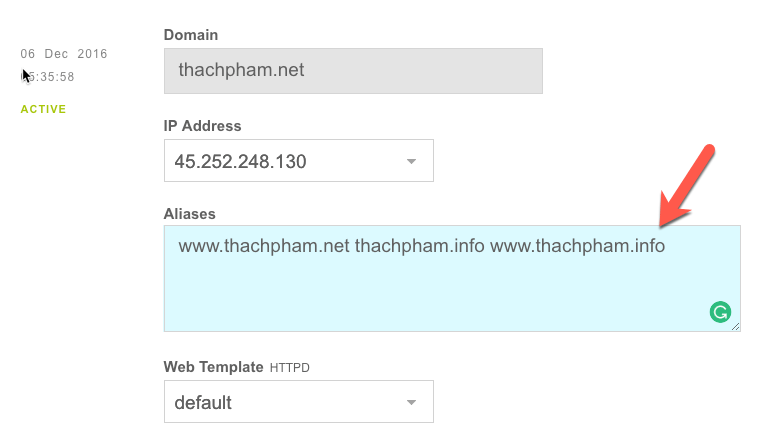
Nếu bạn dùng host sử dụng cPanel thì hãy tìm mục Aliases (giao diện mới) hoặc Parked Domain (giao diện cũ) và thêm domain cần sử dụng cho website con vào. Lưu ý mã nguồn của website phải nằm ở thư mục public_html.Nếu mã nguồn nằm ở một thư mục con trong public_html, hãy vào phần Addon Domain và thêm domain vào, thiết lập thư mục vào đúng thư mục đang chứa mã nguồn website.
Đối với VestaCP
Nếu bạn dùng máy chủ riêng với VestaCP thì hãy sửa website trên VestaCP và điền tên miền cần làm tên miền riêng cho website con ở mục Aliases.
Đối với EasyEngine
Nếu bạn dùng EasyEngine thì hãy gõ lệnh ee site edit domain.com và nhập domain cần thêm vào mục server_name. Sau đó nhớ khởi động lại NGINX.
SỬA TẬP TIN WP-CONFIG.PHP
Bây giờ bạn hãy mở tập tin wp-config.php trên host ra và tìm đoạn sau:
01 02 | <br />define('SUBDOMAIN_INSTALL', true);<br /> |
Sửa
true thành false.Sau đó thêm đoạn sau vào dưới nó:
01 02 | <br />define( ‘COOKIE_DOMAIN’, $_SERVER['HTTP_HOST'] ); |
SỬA TÊN MIỀN WEBSITE CON
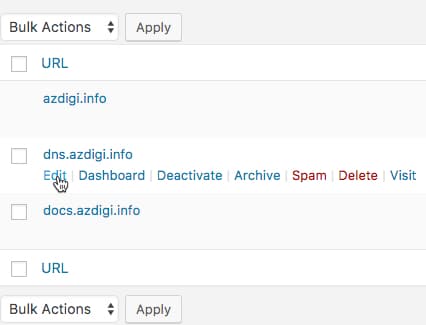
Bây giờ chúng ta truy cập vào My Sites -> Network Admin -> Sites và tìm website con cần sửa tên miền, chọn Edit.

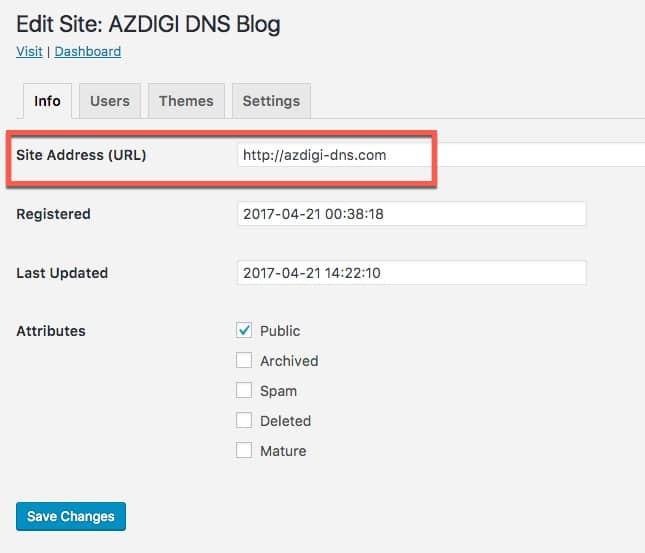
Sau đó sửa Site Address (URL) thành tên miền riêng và lưu lại.

Bây giờ thử truy cập vào tên miền riêng nhé.
CHỨNG CHỈ SSL VÀ GIAO THỨC HTTPS CHO DOMAIN WEBSITE CON
Khi sử dụng domain cho website con thì do bản chất các domain website con là alias của domain chính nên domain chính và các domain phụ thêm vào phải chung chứng chỉ SSL nếu bạn cần sử dụng giao thức HTTPS cho các website con.
Nếu bạn dùng Let’s Encrypt tự cài thì có thể tạo chứng chỉ cho nhiều domain với lệnh giống như dưới đây:
01 02 | <br />/opt/le/letsencrypt-auto certonly --standalone -d thachpham.net -d thachpham.info<br /> |
Nếu bạn đã có chứng chỉ sẵn rồi và cần thêm domain vào thì dùng lệnh giống dưới đây:
01 02 03 04 | <br />/opt/le/letsencrypt-auto certonly --standalone --agree-tos \<br />--email contact@thachpham.com \<br />--expand -d thachpham.net,www.thachpham.net,thachpham.info,www.thachpham.info<br /> |
Nếu bạn dùng host cPanel có hỗ trợ Let’s Encrypt như host tại AZDIGI thì bạn vào mục Let’s Encrypt SSL và ấn nút Reissue hoặc Issue và chọn các alias cần tạo chứng chỉ chung là được.
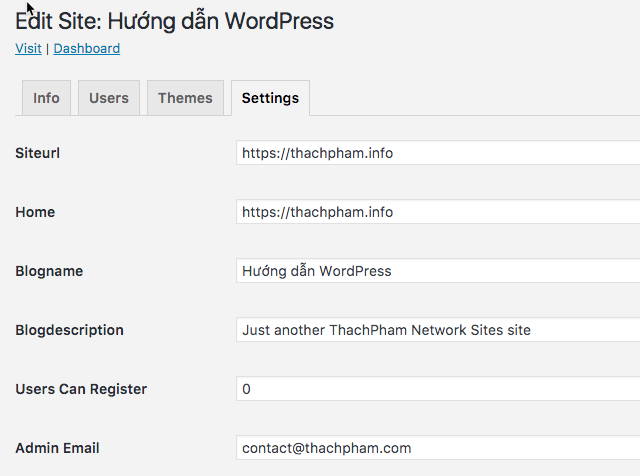
Khi dùng SSL, hãy nhớ vào Admin Network -> Sites -> All Sites -> Edit website cần thiết lập -> Settingsvà chọn đường dẫn là https như hình dưới.

LỜI KẾT
Nhìn chung cách sử dụng domain riêng cho các website con có thể thiết lập hơi rối một chút nhưng cũng không khó để làm, ngoài ra mình cũng đã thử nghiệm với giao thức HTTPS và nó hoàn toàn hoạt động rất tốt.
Ở bài sau mình sẽ giới thiệu qua một số plugin rất hay dành cho WordPress Multisite mà bạn có thể cài vào sử dụng.
Nguồn: thachpham(.)com
Chúc các bạn thành công!