
Các quan trọng web cốt lõi là một phần quan trọng trong các chỉ số xếp hạng trải nghiệm người dùng vào năm 2021.
Google thông báo điều này rằng trải nghiệm người dùng trang sẽ là một số liệu xếp hạng quan trọng đối với các trang web cạnh tranh cho danh sách kết quả không phải trả tiền và cả những tin bài hàng đầu.
Vì vậy, do đó, SEO web vitals cốt lõi này có ý nghĩa gì đối với bạn với tư cách là một người sáng tạo blogger?
Tháng 5 năm 2020, rất nhiều điều đã xảy ra trong phần back-end của blog blogger với giao diện mới được đăng ký để cải thiện hiệu suất web của blog Blogspot trong phiên bản di động.
Trên thực tế, những thay đổi này đã khiến rất nhiều người sáng tạo blogger chia sẻ những ý kiến đau lòng của họ về bản cập nhật mới.
Tuy nhiên, mục đích của giao diện blogger mới là tối ưu hóa tốt theo nhiều cách về cách các blog của blogger có thể đáp ứng với web.
Trên thực tế, vào năm 2021, sẽ có nhiều thay đổi về cách Google xếp hạng các trang web ngay cả khi thực tế là Google sẽ không còn yêu cầu các trang AMP cho các tin bài hàng đầu nữa.
Điều này có nghĩa là Google sẽ quan tâm hơn đến trải nghiệm người dùng trên web.
Mặc dù thời gian tải trang quan trọng nhưng Google vẫn muốn đảm bảo mọi trang web đều đáp ứng yêu cầu cơ bản gọi là EAT
Vì lý do này, Google khuyên mọi quản trị viên web và người tạo nội dung nên nghiên cứu và tối ưu hóa mọi trang web (các quan trọng web cốt lõi) mà theo bất kỳ cách nào không đáp ứng yêu cầu cơ bản vào năm 2021.
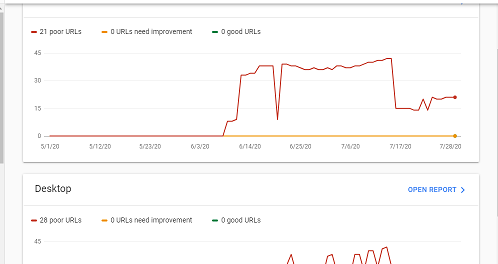
Đó là lý do mà nếu bạn kiểm tra bảng điều khiển tìm kiếm của Google, bạn sẽ bắt gặp loạt web cốt lõi quan trọng ở menu bên trái.

Cả phiên bản dành cho máy tính để bàn và thiết bị di động.

Vì vậy, các quan điểm web cốt lõi có ý nghĩa gì đối với mọi người tạo blogger?
Theo web.dev , Web quan trọng là một sáng kiến của Google nhằm hướng dẫn thống nhất cho các chỉ số chất lượng cần thiết để mang lại trải nghiệm người dùng tuyệt vời trên web.

Hơn nữa, các quan điểm web cốt lõi tập trung vào ba khía cạnh duy nhất.
- Đang tải
- Tương tác
- Hình ảnh ổn định

Nói cách khác, để đảm bảo bạn cung cấp ngưỡng trải nghiệm người dùng tốt nhất, biện pháp tối thiểu là đảm bảo bạn đáp ứng 75 phần trăm thời gian tải, được phân đoạn trên phiên bản di động và máy tính để bàn theo web.dev.
Theo Google : chúng tôi sẽ giới thiệu một chỉ số mới kết hợp các chỉ số web cốt lõi với các chỉ số hiện có của chúng tôi để có trải nghiệm trang và hiệu suất trang web chất lượng trên web.
Điều đó có nghĩa là gì?
Nó có nghĩa là trải nghiệm người dùng trang sẽ trở thành một yếu tố quyết định lớn để xếp hạng cao hơn trên Google và các câu chuyện hàng đầu.
- HTTPS.
- Kết nối an toàn và chắc chắn.
- Tính thân thiện với thiết bị di động và chỉ số ưu tiên thiết bị di động.
- Thiếu các cửa sổ bật lên không cần thiết.
- Thời gian tải nhanh.
Theo Google, trải nghiệm trang tốt không thay thế việc có nội dung phù hợp và tuyệt vời.
Tuy nhiên, không có chỗ cho nhiều hoảng sợ. Google cho biết đến năm 2021, các thay đổi sẽ chính thức được triển khai.
Do đó, cung cấp cho bạn thông báo trước sáu tháng trước khi chúng được triển khai.
Điều này có nghĩa là bạn vẫn có cơ hội tốt hơn để tối ưu hóa và cải thiện blog blogger của mình để có trải nghiệm người dùng tốt hơn trên web.
Nếu bạn có thể bắt đầu và làm điều đó ngay bây giờ, thật tuyệt.
Tuy nhiên, bạn càng bắt đầu tốt ngay bây giờ thì cơ hội xếp hạng tốt trên Google càng cao.
Vì vậy, làm thế nào bạn có thể tối ưu hóa blog blogger của mình cho các quan trọng web cốt lõi?
SEO web vitals cốt lõi - Các yếu tố xếp hạng
- Giảm mã Javascript để có trải nghiệm người dùng tốt hơn
- Sử dụng FCP để đo thời gian tải phông chữ
- Tối ưu hóa cho thời gian tải - các quan trọng web cốt lõi
- Đo thời gian tải LCP của bạn
1. Giảm mã Javascript để có trải nghiệm người dùng tốt hơn

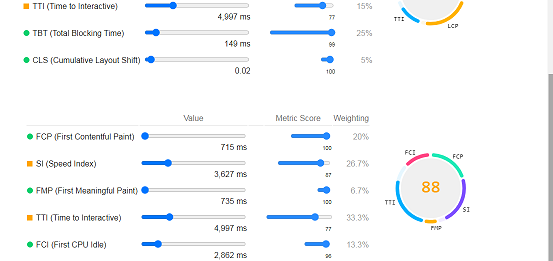
Theo dữ liệu thông tin chi tiết về tốc độ trang, thời gian tải trung bình cho trang web ở trên là 74 phần trăm. Có thể coi là ổn.
Tuy nhiên, trong bản tóm tắt cho dữ liệu trường, thời gian tải trên dữ liệu đầu vào đầu tiên trễ là 14ms và thời gian tương tác là 5,5 giây.
Thêm vào đó, sơn theo ngữ cảnh đầu tiên là thời gian tải 0,7 giây và chỉ số tốc độ là 2,9 giây.
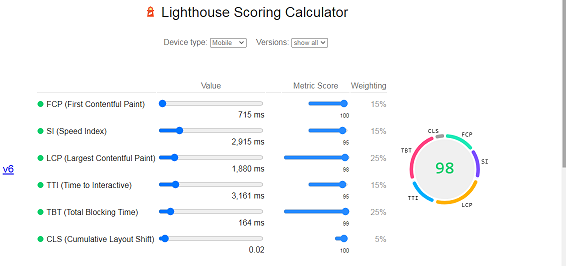
Có nghĩa là điểm hiệu suất được tính bằng:

Tuy nhiên, chỉ số tốc độ là 2,9s, và tổng thời gian chặn 160ms.
Nói cách khác, đối với mỗi điểm tham số, nó thực sự có nghĩa như sau:
2. Sử dụng FCP để đo thời gian tải phông chữ
First Contentful Paint đo lường thời gian trình duyệt mất để hiển thị nội dung DOM đầu tiên sau khi người dùng điều hướng đến trang của bạn.
Mặt khác, hình ảnh và các phần tử được coi là nội dung DOM.
Nhưng trên thực tế, lighthouse đã tính điểm FCP của bạn như thế nào?
Các chỉ số quan trọng web cốt lõi của FCP cho blog Google của bạn được xác định bằng cách so sánh thời gian FCP trên trang của bạn và thời gian FCP cho các trang web thực, dựa trên dữ liệu từ Lưu trữ HTTP.
Ví dụ: nếu trang web của bạn hoạt động ở phân vị 99, nó sẽ hiển thị FCP trong khoảng 1,5 giây. Nếu FCP trên blog blogger của bạn là 1,5 giây, điểm FCP của bạn là 99.
Do đó, đây là cách FCP được hiểu:
Mã hóa màu thời gian FCP Điểm FCP
{giây} {Phân vị lưu trữ HTTP}0-2 Xanh (nhanh) 75 - 100
2-4 Màu cam (vừa phải) 50 - 74
Trên 4 Đỏ (chậm) 0 - 49
Tuy nhiên, việc diễn giải các quan trọng web cốt lõi cho FCP đặc biệt quan trọng đối với thời gian tải phông chữ và phần cơ hội trong báo cáo hải đăng của bạn xác định cải tiến nào cần tập trung tốt hơn.
Nói cách khác, cải tiến nào sẽ có giá trị nhất cho trang của bạn.
Ví dụ: các cơ hội và đề xuất cho trang web ở trên để có thời gian tải nhanh hơn được mô tả như sau: các quan điểm web cốt lõi.
Cung cấp hình ảnh ở các định dạng thế hệ tiếp theo
- Giảm thời gian phản hồi ban đầu của máy chủ - Thời gian xác định đầu tiên thời gian máy chủ của bạn gửi phản hồi
- Trì hoãn hình ảnh ngoài màn hình
- Xóa Javascript không sử dụng
- Kích thước hình ảnh phù hợp
Tuy nhiên, cách tốt nhất để xác định vấn đề ở trên là:
- Tránh tải trọng lớn
- Đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web
- Tránh kích thước DOM quá lớn
- Tránh xâu chuỗi yêu cầu quan trọng
- Dấu thời gian của người dùng và các biện pháp.
- Giữ số lượng yêu cầu thấp và chuyển kích thước yêu cầu nhỏ
- Tránh thay đổi bố cục lớn
3. Tối ưu hóa cho thời gian trang - web cốt lõi quan trọng
Thời gian tương tác là khoảng thời gian cần thiết để một trang web trở nên tương tác hoàn toàn với người dùng cuối.Và một trong những hướng dẫn cuối cùng về một trang có khả năng tương tác hoàn toàn là đo lường bằng FCP và thời gian phản hồi không được lâu hơn 50 mili giây.
Theo web.dev, Cả CPU Idle và TTI đều đo lường khi trang web sẵn sàng cho người dùng nhập.
Điều này làm cho CPU đầu tiên không hoạt động xảy ra khi người dùng có thể bắt đầu tương tác với một trang.
Sau đó, TTI xảy ra khi người dùng cuối hoàn toàn có thể tương tác với trang web.
Vì lý do này, nếu tương tác trang web của bạn xảy ra trong khung 0-3.8 được coi là Nhanh.
Nhưng nếu nó xảy ra trong vòng hơn 3,9 giây và 7,3 giây tương ứng thì cả hai đều được coi là trung bình và chậm.
Ví dụ, thời gian tương tác cho trang web trên là 5,4 giây được coi là vừa phải nhưng để cải thiện hiệu suất của nó.
Tôi phải sử dụng bất kỳ tham chiếu cơ hội nào được thực hiện để có trải nghiệm người dùng trang tốt hơn.
Đó là lý do mà Google tung ra các chỉ số quan trọng về web cốt lõi để có trải nghiệm người dùng tốt hơn trên web.
Nói cách khác, web.dev đã xác định LCP của các chỉ số web cốt lõi (sơn có nội dung lớn nhất) là một số liệu quan trọng để đo tốc độ tải cảm nhận vì nó đánh dấu điểm trong dòng thời gian tải khi nội dung chính của trang có khả năng được tải .
Ví dụ, thời gian tương tác cho trang web trên là 5,4 giây được coi là vừa phải nhưng để cải thiện hiệu suất của nó.
Tôi phải sử dụng bất kỳ tham chiếu cơ hội nào được thực hiện để có trải nghiệm người dùng trang tốt hơn.
Đó là lý do mà Google tung ra các chỉ số quan trọng về web cốt lõi để có trải nghiệm người dùng tốt hơn trên web.
4. Đo thời gian tải LCP của bạn
Đối với LCP web vitals cốt lõi , nó giúp đánh dấu thời gian mà văn bản hoặc hình ảnh lớn nhất được vẽ.Nói cách khác, web.dev đã xác định LCP của các chỉ số web cốt lõi (sơn có nội dung lớn nhất) là một số liệu quan trọng để đo tốc độ tải cảm nhận vì nó đánh dấu điểm trong dòng thời gian tải khi nội dung chính của trang có khả năng được tải .
Do đó, LCP tải nhanh giúp trấn an người dùng rằng trang này hữu ích.
Để mang đến cho người dùng của bạn trải nghiệm độc đáo, các trang web của bạn phải cố gắng hết sức để có được nội dung lớn nhất xuất hiện trong thời gian tải 2,5 giây.
Đối với trang web này ở trên, LCP của các chỉ số web cốt lõi là 2,4s, được coi là trang web mà mọi người dùng sẽ thấy hữu ích.
Nếu tải nội dung trang web của bạn có thể trong khoảng 0-2,5 giây là đủ tuyệt vời để cung cấp trải nghiệm người dùng duy nhất trên web.
Phần kết luận
Năm 2021 là một năm khó khăn khác đối với ngành SEO, các chỉ số quan trọng của web cốt lõi sẽ thay đổi rất nhiều vị trí xếp hạng trên web.
Do đó, nếu trang web của bạn không được tối ưu hóa tốt cho các quan trọng web cốt lõi này, điều đáng lo ngại là thứ hạng của bạn có thể tăng và bạn sẽ không thể cạnh tranh được nữa.
Để tránh điều đó, Google vẫn cung cấp cho bạn một số cơ hội tốt hơn để tối ưu hóa cho các quan điểm web cốt lõi này.
Và nếu bạn có thể bắt đầu ngay bây giờ, thật tuyệt.
Bạn sẽ gặt hái được nhiều điều khi làm như vậy.
Vì vậy, đối với bạn, bạn muốn tối ưu hóa các quan trọng web cốt lõi cho trải nghiệm người dùng trang như thế nào?
