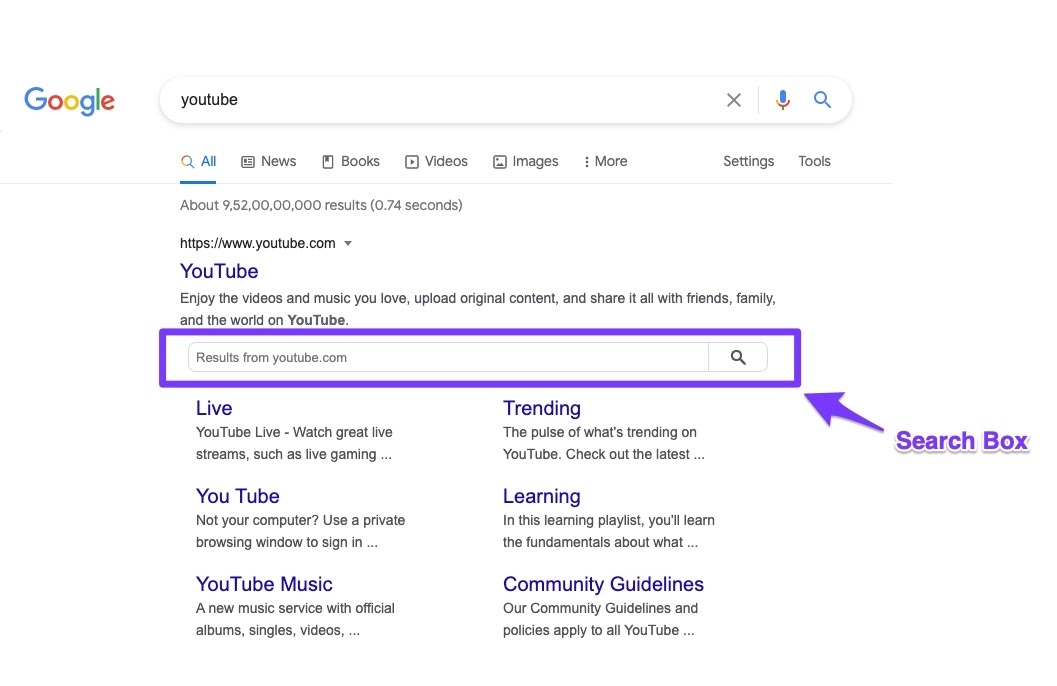
Sitelinks search box is found on the lower part of search results meta descriptions that acts as a search subset or a search engines to search for a story in a topic written in the website. Today we are following the steps in adding the sitelinks search box in the search results of a blogger or WordPress website nice and easy. This is a demo of how your search link search box will look like in search results.
How To Add Search links Search Box In Blogger
Basically sitelinks version that can be used in blogger is only the JSON version that is used in the template with the direct direction of website content that is used in the code to search for topics in your website before clicking on the homepage URL in search result. Hot wo add the sitelinks search box we are going to add the JSON version of the schema markup that is going to reflect but the sitelinks search box is going to appear after your website has been chosen to have the markup in search results. this is going to follow after some time of great search engine recognition. It will take you time.
Sitelink Search box Fields.
Read: Breadcrumbs Schema Markup For Blogger Search Results
1. Sitelinks Searchbox JSON-LD Schema
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "WebSite", "url": "https://www.example.com/", "potentialAction": { "@type": "SearchAction", "target": "https://query.example.com/search?q={search_term_string}", "query-input": "required name=search_term_string" } } </script>
2. Sitelinks Searchbox MICRODATA.
<div itemscope itemtype="http://schema.org/WebSite"> <meta itemprop="url" content="https://www.example.com/"/> <form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction"> <meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/> <input itemprop="query-input" type="text" name="search_term_string" required/> <input type="submit"/> </form> </div>
The above are the two codes that can add site-link search box to your website. Use either of them in your blogger website. The best one to use is the jslod-ld version and i am going to direct you the best way you can implement them in code.
Read: Article Schema Markup For Blogger Blog
Step 2. Reach out to the left commands by navigating to them to the Template command
Step 3. Click on the template command and then locate the Edit HTML next to Customize.
Step 4. Click anywhere in your code and then click on Ctrl+F in windows or CMD+F in mac.
Step 5. In the search bar search for the <head> tag.
Step 6. After finding the Head Tag Copy all the code Above and Paste it BELOW head tag.