The way you Design your blogger & WordPress blog becomes the stepping stone to the amount of time people will take on your blog. The best way to give value to your audience is by attracting them with Blogger theme colors in the mobile browser address bar and desktop views to avoid them from leaving. Every feed that corresponds to the theme colors decreases the bounce rate. Hence High quality Theme Color in body and mobile browser address bar increases SEO. The topic covers all browsers including Safari, Chrome , Firefox and the web apps.
Designing your theme color in a blog depicts the way people will relate to your blogger & WordPress blog. I like the way people websites use the top bar of mobile browser corresponding to their website color. The setup is so easy with only one line code implementation that will automatically change your blogger & WordPress mobile browser address bat theme color at once. I know you are interested in taking a look at how the mobile browser address bar will look like with a color.
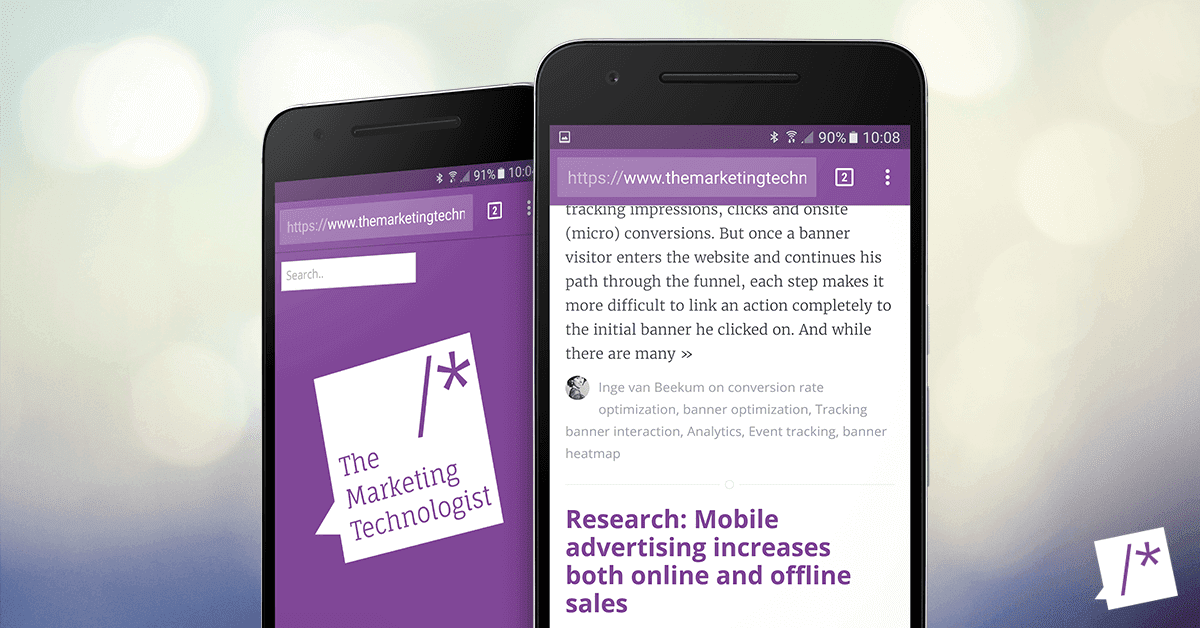
Mobile Browser Address Bar Theme Color Before and After
Let's take a look at different website blogger theme colors in mobile browser top bar to see how ours will look like at adding them. You will notice all successful websites have set their theme color to mobile browser top bar.How To Match Mobile Browser Address Bar Color in Mobile Browser?
To do this on your WordPress or blogger blog you have to know your template theme color that appears the most so you can major on it. Its very vital to know the color that you use as the brand of your website. If you know the color of the website that appears the most except white, then it would be great to use the mobile browser bar to correspond with the colors. Mostly its advisable to use the color in the browser navigation menu items or most top bar so it can write to. S an example i have attached my Blogger news website with a purple theme and i used the mobile browser address bar theme color to spice it up. Choose The Colorful HTML Code For your Mobile Browser Address Bar.How To Set Mobile Browser Address Bar Theme Color
Its time for the time to add the Blogger and WordPress Mobile Browser Address Bar Theme Color. Its as simple adding a meta tag in your head section of your word press or blogger blog. You need to add a <meta> tag in your <head> containing name="theme-color", with your HEX code as the content value. For example:<meta name="theme-color" content="#999999" />You actually need 3 meta tags to support Android, iPhone and Windows Phone
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#4285f4">
How To Add Mobile Browser Address Bar Color In Blogger
Step 1. Log in to Blogger and choose your specific website to add the SEO code.Step 2. Reach out to the left commands by navigating to them to the Template command
Step 3. Click on the template command and then locate the Edit HTML next to Customize.
Step 4. Click anywhere in your code and then click on Ctrl+F in windows or CMD+F in mac.
Step 5. Search for <head>
Step 6. Just Below the Above code , paste the Meta code below.
How To Add Mobile Browser Address Bar Color In WordPress
Step 1. Log in to word press admin panel.Step 2. Reach out to the add code panel. NB You can add a plugin to input code
Step 3. Add the above code in the head section.
You can change the HTML color tags and then visit your website after adding the code. Its very simple and easy to setup. eg : #efefef
How To Change Website Safari Browser Bar Color
Set the apple-mobile-web-app-capable mobile browser meta tag to yes to turn on standalone mode. For example, the following HTML code displays web content using standalone mode.<meta name="apple-mobile-web-app-capable" content="yes">You can change the appearance of the default safari status bar to either black or black-translucent. With the black-translucent, the status bar floats on top of the full screen content, rather than pushing it down. This gives the layout more height value, but obstructs the top. You require the following code:
<meta name="apple-mobile-web-app-status-bar-style" content="black">Let me show you how it will look like when implemented.
I hope you liked the tutorial and the easy steps. If you encounter any challenge in How To Set Blogger and WordPress Mobile Browser Address Bar Theme Color , just comment the issue or even contact me so i can get in touch with you at any time of the day. Continue dong all for SEO.
Read More :