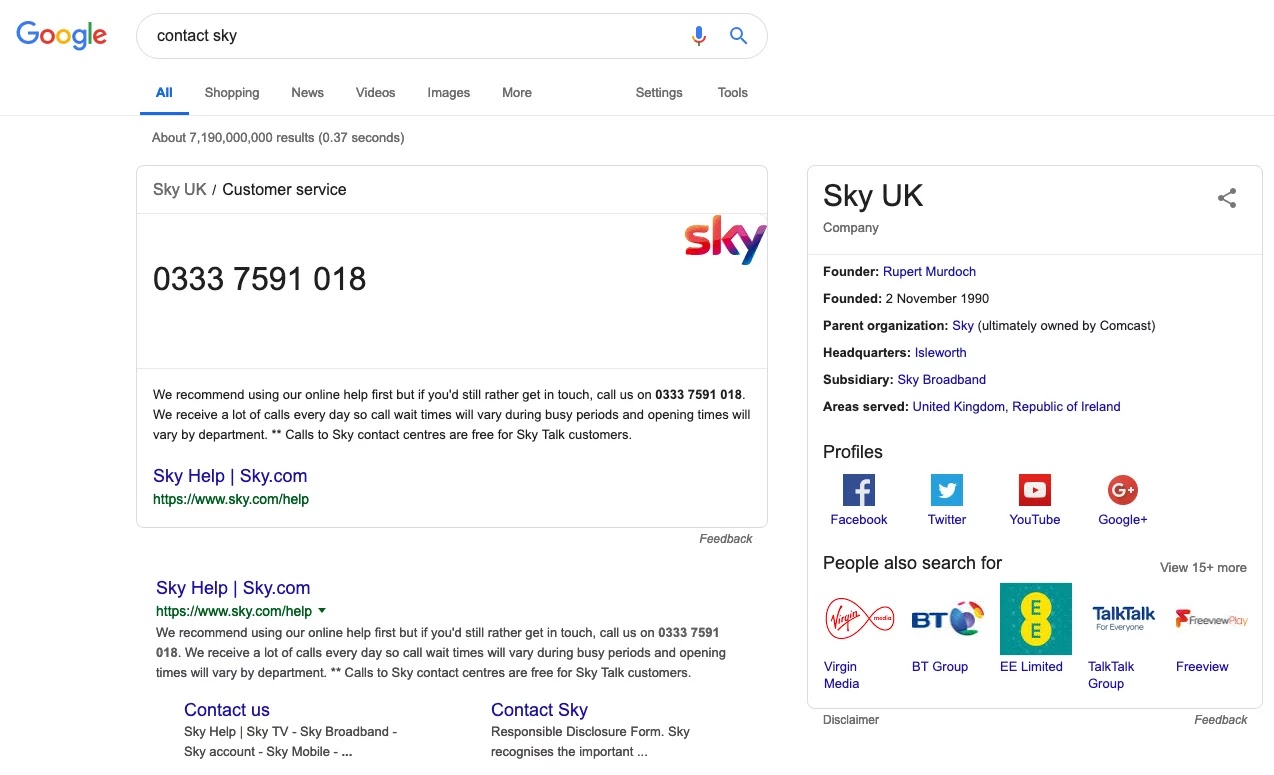
Many businesses have various products that they sell online through eCommerce websites that they would like to include prices and other details concerning the product. Through the needs to have visitors feel your products and consider them legitimate before a purchase is brought about by their user interface. Professional Service is a markup data that present products with prices and review in search results before they visitors click the links. Blogger supports this and you can now specify the price range and this will bring potential buyers of the product to your blogger website. For the above reasons, let's integrate the professional service schema markup data to the blogger.
To add the professional service schema markup is done through code integration in the blogger source code below the dynamic meta tags be for the template CSS codes. Let's add them by following the steps that proceed below.
How To Add Professional Service Blogger Schema Markup
Just from the word schema, we know they involve scripts of java code lines and hence they should be added before The beginning of the blogger template code. Follow the steps.1. Open up, blogger. Click Here.
2. Choose the website you want to add the schema code to at the upper left section.
3. Navigate to The Section and click on it.
4. Next to customize click on the Edit HTML.
5. Press Ctrl + F and search for the code <b:skin>
6. Just Before the Code Above. Paste the bellow professional service code.
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"@type": "ProfessionalService",
"name": "Seoblur",
"url": "https://www.hoit.asia",
"logo": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_INnTGnbodlu1BJMPu_dczbnYbGXLtG3sK60gKOyslZB1JP7AAWhdqP_i2e7RpAu2Oj9VqWMod6V_ZEx7KvXEbnhS1LzG0rRvXLC2PksY6rFbiRcgUA5N4gbTqUKVuPYIraXopgCi-fNv/s200/SeoClive-logo.png",
"image": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj78CL4zxau9yL_rl8a_kCGbWyanhtk7AI1h7h7ESDMAAqH6Hv0KOKGmDzL2uE86V0qkdpQLbS0JRwTUj7x19KPtpHvK86s8R8EZf6UFLBpLhQgAfoKudwYyfflb8RAXZtE77YsS2ARuuE9/s1600/map.png",
"description": "Seoblur Is a Website SEO services provider to business websites. We offer content marketing and Online Marketing services to businesses At considerate pricing.",
"pricerange": "$100-$1000",
"address": {
"@type": "PostalAddress",
"streetAddress": "85 Thika",
"addressLocality": "Thika",
"addressRegion": "Kenya",
"postalCode": "01000",
"addressCountry": "Kenya"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "-1.0333",
"longitude": "37.0693"
},
"hasMap": "https://goo.gl/maps/rFNdYwsJESr",
"openingHours": "Mo, Tu, We, Th, Fr, Sa 09:00-20:00",
"contactPoint": {
"@type": "ContactPoint",
"contactType": "customer service",
"telephone": "+254717771900"
},
"aggregateRating": {
"ratingValue": "4.9",
"reviewCount": "5"
},
"founders": {
"@type": "Person",
"additionalName": "Seoblur",
"award": "CEO",
"email": "seoblur@gmail.com"
},
"telephone": "+254717771900"
},
"priceSpecification": {
"@type": "PriceSpecification",
"price": "4.99",
"minPrice": "2.99",
"maxPrice": "7.99",
"priceCurrency": "GBP"
}
}
}
</script>
After adding the above code Save your theme. You will have to tweak the links and names that are indicated below with what your website is all about.
1. Contact Name
2. Price range.
3. Longitude and Latitude coordinates.
4. Telephone number.
5. Rating Number.
6. Email Address.
7. Location Address.
8. Website Name.
9. Website Link.
10. Website Meta description.
11. Postal Code/ Country.
After changing the above details, then you are guaranteed better price description and service in your blogger website search results with rating schema. You may be interested to check on some other schema markups that I have in store for you. Click on one below.
| Read Also.
1. How To Use Schema Markup In Blogger
2. How To Add Blogger Review Star Rating
3. How To Add Article Schema Markup To Blogger
4. Sitelinks Search Box Structured Data
5. Breadcrumbs Schema Markup For Blogger